Jump to Video
There are many reasons to have access to PDF documents on your website. One of the primary uses is a page for library board documents: agendas, minutes, packets, by-laws, policies, etc. Other uses might include some historical archives, newsletters, summer reading registration, etc.
This tutorial will cover:
Uploading PDF documents to media library
The first step in adding a PDF document to a webpage is to upload it to the Media Library.
The process of adding PDFs to the Media Library is identical to that used for images; the difference is PDFs do not show a preview like an image – you need to be sure to add a descriptive title.
Adding PDFs to the Media Library
Begin by saving your PDF with a descriptive title, such as, “01-2024 Library Board Agenda.” Open the Media Gallery and select “Add New Media File.”

or
![]()
Select the PDF from your computer and click “open,” and “upload.”

Note: all PDF items will appear as a grey document icon – only the title will provide a description.

You can edit the title of the PDF in the Media Gallery, but it will not change the file name.
The next step is to inset the PDF link on a post or page on your website.
Where PDFs can be displayed on website
PDF documents can be added and displayed in
- the body of a standard WordPress post,
- any of the Divi text modules (recommended: Text, Toggle, Accordion, Blurb, Tabs),
- can also be linked to a Divi Button module.
Below we’ll demonstrate adding a PDF to:
- a WordPress (blog) post
- to a standard Divi Text module
- linked to a Button module
Then we’ll share examples of PDFs in a Toggle, Accordion, and Tabs modules.
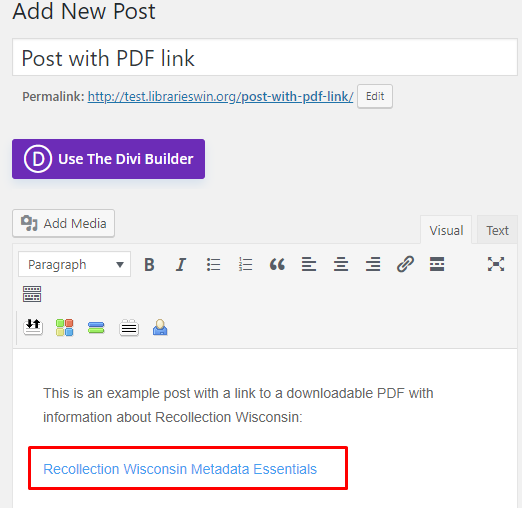
Inserting PDF documents into a (blog) post
A link to download a PDF can be inserted into a basic WordPress blog post. The PDF will appear as hyperlinked text – there is no image preview.
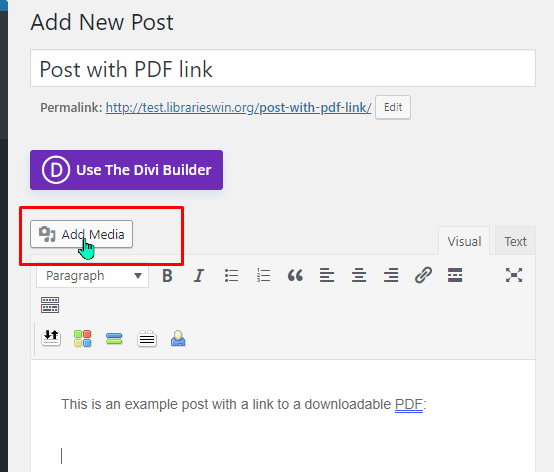
Create a blog post. Select “Add Media”

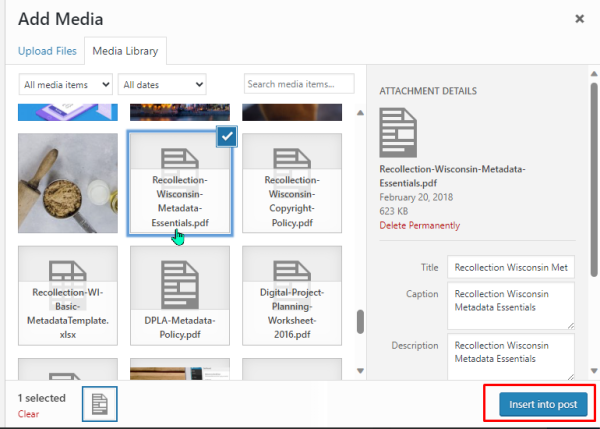
Add/Select the PDF from your Media Library

Insert the PDF into your post.
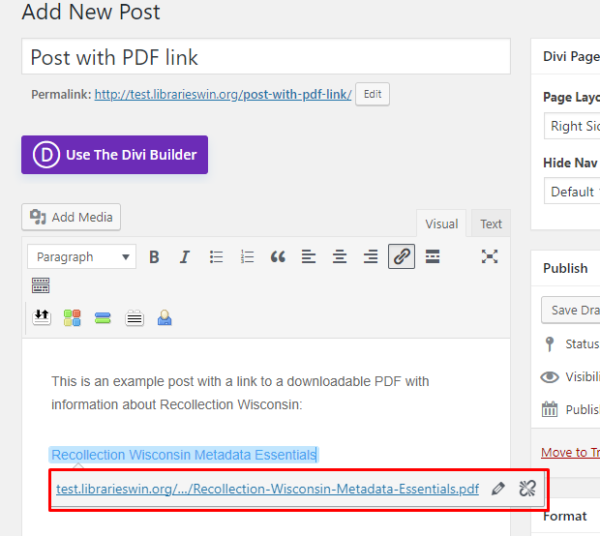
The PDF will appear as hyperlink text – the text is the same as the title of the document in the Media Library.

If you click on the title the permalink to the PDF document in your Media Library appears.

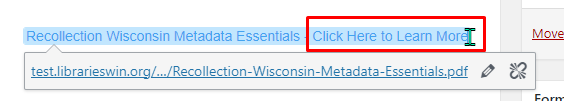
If you would like to modify the words in the hyperlink text, click in the highlighted blue area and overwrite or change the hyperlinked text:

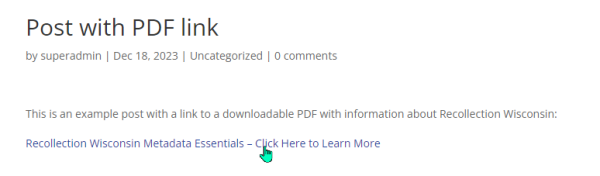
This is how the PDF link will appear in your post:

Inserting PDF documents into a page
A Divi page offers more options (modules) for where you can insert a PDF – but they will still all appear as hypertext links – not as image previews of the content of the PDF.
Once uploaded to the Media Library, the PDF link can be displayed anywhere text can be displayed. See below for sample modules containing links to downloadable PDFs.
Example Module - Toggle Module with PDFs
Accordion Module with Example PDF - #1
Accordion Module with Example PDF - #2
Accordion Module with Example PDF - #3
Managing PDF documents in the Media Library
PDFs only appear in the Media Library as generic grey document icons – only the title/name of the document differentiate them. It is even possible to upload a PDF document with the exact same name, so it is important to use unique identifying names and titles when adding PDFs.
There are a couple of methods to manage PDFs on your website.
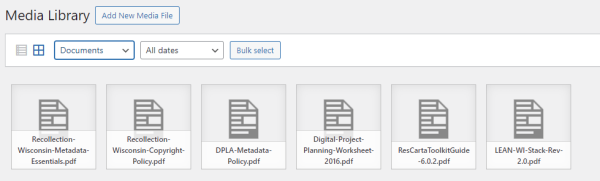
In the Media Library there is a dropdown filter that allows you to select only “Documents” to view.

This will give you a view of all the PDFs saved to your site:

A reminder that PDF files can be large – sometimes much larger than an image file. Best practice for managing PDFs includes:
- Consider compressing PDFs before saving and uploading (this can be done with a PDF editor such as ilovepdf.com)
- Periodically remove unused/outdated PDFs from the Media Library
Examples of library webpages with documents
Ellsworth Public Library – Library Board – agendas, minutes, annual reports, by-laws, policies
Olson Memorial Library (Eagle River) – Policies
Demmer Memorial Library (Three Lakes) – High school Yearbooks (not necessarily a best practice as the PDF files can be large for local storage, but an example of local history resources)

