Jump to Video
Anchor links are a handy tool for helping your user navigate a page with a lot of content divided into very specific sections – or for helping a user navigate to a specific section on another page on your website. It is an advanced design tool for more complex webpage/website navigation needs.
Divi offers an “easy” tool for creating these links to any Divi module using a #name that “links” to a CSS-ID tag in the “Advanced” tab of the Divi section. row, or module.
This tutorial will demonstrate how to design a page suitable for anchor links and how to add them.
For another tutorial direct from Divi, click here: https://www.elegantthemes.com/blog/divi-resources/5-cool-things-you-can-do-in-divi-with-anchor-links
Anchor Link Uses
Anchor links can be used in several ways:
- To “jump” a website reader to different areas of a webpage.
- To create a link that sends a user directly to a specific part of a webpage without having to tell them, “go to ….. webpage and scroll down to ….”
- To send a website reader to another area on another page in your website directly.
Anchor Link Example - Jump within a page
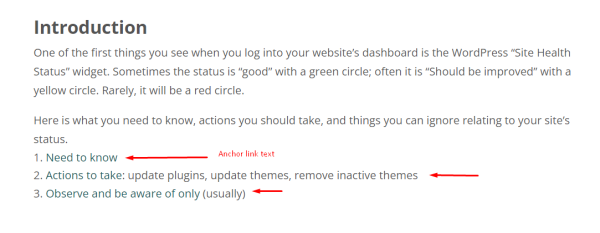
Here are a page on the Libraries Win Training website that use anchor links. When you click on the linked item in the introduction section, notice how it doesn’t take you out to a new webpage or website, but it moves you down to a new area in the same page.
Go to: https://training.librarieswin.org/website-101/site-health-status/
Click on “Need to know” in the introduction section.

Notice how it zooms your screen down to “Need to Know” in the body of the post.

Cool, huh?
Now how do you make that happen?
Anchor Link Example - permalink to a specific section on a page
Here’s how to use an anchor link to send a person to a specific page on a website.
Recently I received a help ticket asking how to remove an item from the dropdown menu on a library’s website. I have an entire training post on “Website Menus,” but I didn’t want to leave our website manager searching all over the page for the information specific to adding/removing links from Primary/Dropdown menus.
So instead of sending the link to https://training.librarieswin.org/website-training/website-menus/, because I had an anchor link established, instead I sent:
https://training.librarieswin.org/website-training/website-menus/#primary-menu
The #primary-menu at the end of the website permalink URL is the “anchor link.”
Try it for yourself and see what happens! Did the second one with the #primary-menu anchor link take you directly to that section of the Website Menus webpage?
You can also try copying and pasting the whole URL with the anchor link into your internet browser address bar.
Anchor Link Example - link to another page on your website
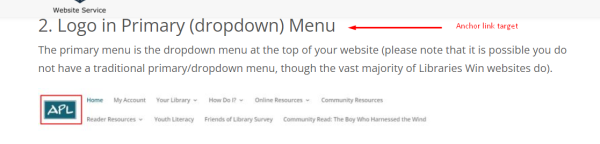
Let’s say I have a library that has a new logo and wants to update it in their primary menu:

They head to the Libraries Win Website Training site and logically click on the “Website Menus” post since the logo next to one of the menus. However, instructions for changing the logo in the primary menu isn’t found on this post – it’s found halfway down on the “Changing Logos” post.
I can add an anchor link from the “Website Menus” primary menu post that will take my lost reader to that Changing Logos post, like this:
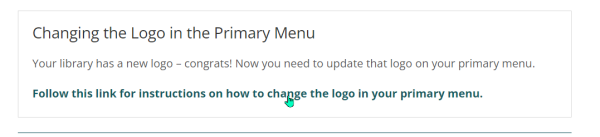
My reader opens the “Changing Logo on the Primary Menu” accordion on the “Website Menus” page and finds instructions to “follow this link.”

Notice this is where the link directs to – with the #primary-menu-logo anchor link at the end of the URL:

When the reader clicks on the link above, it will open a new page and direct them halfway down the “Changing the Logo” page to the section about the logo in the primary dropdown menu.

Creating Anchor Links within one webpage
Creating anchor links within one page is fairly straightforward – when you remember the three rules.
- When you are adding a link to the “clickable” object, you MUST add a #.
- When you create the target (the place where the click will take the reader), there is NO #,
- The text without the # in the two locations must match exactly.
The first step is to add a link using a # to a piece of text, image, etc., that you want to redirect your reader to a different location.
For text:

The “#learn-more” is the anchor link.
Next, find the Divi section, row, or module (it can be any kind of Divi item that has the gear icon and CSS ID& Classes in the Advanced tab!) on that same webpage that has the information you want your reader to be directed to and open the settings with the gear icon and click on the Advanced tab:

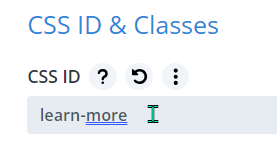
Now you’re going to click on the “CSS ID & Classes” dropdown at the top of the Advanced menu:

When this opens, type in the text of the anchor link without the # exactly as it was in the link you created before.

Save the changes to the module, save the changes to the page, and preview to test clicking your link and see if it does what you want!
Redirecting to another page using a Permalink URL with an Anchor Link
To create a link that will send somebody directly to a particular area of your website, simply follow the steps to create an anchor link for a Divi section, row, or module.
Then take that webpage’s permalink URL (example: https://training.librarieswin.org/website-training/changing-the-logo/) and add the anchor link text with the hash tag (#primary-menu-logo) to the end: https://training.librarieswin.org/website-training/changing-the-logo/#primary-menu-logo
Now you can copy and paste that exactly link anywhere, and when a reader clicks on that (from an email, newsletter, etc.) it will take them directly to that section on the page without having to scroll and search for the exact place with the information.
Using an Anchor Link to redirect a reader to a different webpage
Now, if you add together the first two steps, but then take the entire Permalink URL + #anchor-link and add that as a clickable link to an object (image, text, etc.) on your website, you now have a link that not only redirects from anywhere to that page on your website, but to that specific section of your webpage.
We’ll use the https://training.librarieswin.org/website-training/changing-the-logo/#primary-menu-logo link example again.
Let’s use an image as our redirect this time:
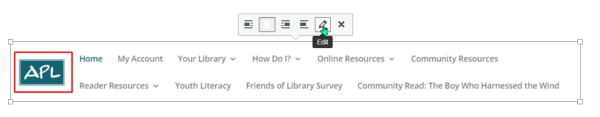
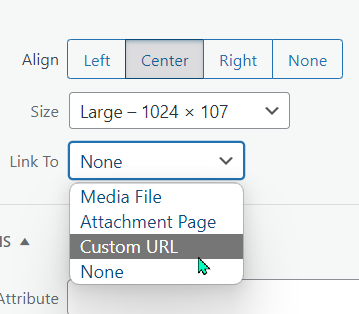
We’re going to make the primary dropdown menu image with the logo we want to change the clickable link with an anchor link. Insert that image into your post, and click the “Edit” pencil.

Next, under the alignment and size options, select “Custom URL” from the dropdown for Link To:

And paste in your Permalink URL + #anchor-link:

Save your changes – save everything, publish/preivew and test the results!
It works!!!