Jump to Video and Slides
Libraries have taken steps to address physical accessibility (Americans with Disabilities Act, ADA) of their buildings and the accessibility or welcome of programs and services.
Websites are a service and resource of the library, and as such, the U.S. Department of Justice – Civil Rights Division has released rules that will require all websites and mobile apps provided by government and public entities that fall under Title II of the Americans with Disabilities Act to be fully accessible. This includes public libraries.
- Websites will need to comply with WCAG (Web Content Accessibility Guidelines) 2.1 Level AA.
- Websites must be in compliance by April 2026 (for those serving populations 50,000+) or April 2027 (for those serving populations up to 49,999).
- Websites or mobile apps not in compliance after these dates will be subject to the same penalties as when a building or any other aspect of access is not up to code (remediation, injunctions, civil damages).
This documentation will cover:
- ADA overview: what we broadly understand about the new rules;
- ADA website design: how it will apply to LEANWI website design (current status and future impacts);
- ADA website content: how it will apply to individual library staff managing the content on their websites (current status and future impacts).
Accessible design is good design.
ADA Website Accessibility Requirements - FAQ
What is required by the Americans with Disabilities Act for website accessibility?
Simple answer: an individual using any kind of assistive technology should be able to access content and to perform actions on your website as easily as anybody using traditional technology tools.
Example: a person who cannot see the screen should be able to listen to a screen reader read the information from your webpage in order to find out what new materials are available and place a hold on their selected title.
More complex answer: your website needs to be built to a standard, called the Web Content Accessibility Guidelines (WCAG) 2.1, Level AA that outlines specific technological requirements that allows assistive technologies to interact with the design and content on your website. Unfortunately, many of these standards are not a native part of web content management systems (like WordPress) or their themes (like Divi), and there are additional steps we need to take when adding content (images, documents, words) to the website to be compatible.
What is WCAG 2.1 Level AA?
WCAG (Web Content Accessibility Guidelines) 2.1 Level AA are a set of internationally recognized standards developed by the World Wide Web Consortium (W3C). W3C has existed for more than 30 years and also addresses privacy and security, but this standard specifically focuses on website accessibility.
WCAG 2.1 Level AA is a technical standard covering a variety of components for interacting with web-based content. As the internet changes, this standard changes. The newer standard is WCAG 2.2. Level AA describes a standard higher than Level A but lower than Level AAA.
While the specifics are highly technical, the essential accessibility functions measures of success covered include (quoted source: North Carolina Department of Public Instruction):
- Perceivable functions (visual items)
- Text Alternatives: Provide text alternatives for non-text content, such as images and multimedia.
- Time-Based Media: Offer alternatives for time-based media, including captions for videos and transcripts for audio.
- Adaptable: Create content that can be presented in different ways without losing information or structure.
- Distinguishable: Make it easier for users to see and hear content, including using sufficient contrast and allowing users to resize text.
- Operable items (navigation and physical interaction)
- Keyboard Accessible: Ensure all functionality is available from a keyboard.
- Enough Time: Provide users with enough time to read and use content, including options to pause or extend time limits.
- Seizures and Physical Reactions: Avoid content that can cause seizures, such as flashing elements.
- Navigable: Help users navigate, find content, and determine where they are, including providing clear headings and consistent navigation.
- Input Modalities: Make it easier for users to operate functionality through various inputs beyond the keyboard, such as touch or voice.
- Understandable items (readability, predictability)
- Readable: Make text content readable and understandable, using clear language and expandable abbreviations.
- Predictable: Ensure web pages appear and operate in predictable ways, maintaining consistency across the site.
- Input Assistance: Help users avoid and correct mistakes, providing error identification, suggestions, and prevention mechanisms.
- Robust (ability to work with a variety of assistive technologies)
- Compatibility: Ensure compatibility with current and future user agents, including using well-formed HTML and ensuring all elements have start and end tags.
- Accessibility Supported: Use technologies that support accessibility and are compatible with assistive technologies.
Why isn’t my website fully accessible now?
The simplest HTML websites (think 1990s design) would likely be highly accessible – or could have been made to be with just a few tweaks. However, as website design has evolved it has become less text-based and more graphic, visual, and dynamic. Users are expected to interact with graphic buttons instead of raw links, fill out forms with fields, or use visual guides to navigate and find information. Website content – information added to websites in the form of images and documents require additional information to make sure their content is readable by machines that don’t interpret visual imagery.
Currently website accessibility standards are not a native aspect of back-end programming and platform coding/configuration. This may be one of the motivations behind this rule – if public entities are required to meet standards, those that provide the platforms will work build in those functions.
See Website Accessibility Essentials training on this website to learn more about accessibility specific to our LEANWI websites.
When does my website need to be in full compliance?
It depends on your service population size:
| Service Population | Compliance date |
|---|---|
| 0 to 49,999 persons | April 26, 2027 |
| 50,000 or more persons | April 24, 2026 |
What content on my website needs to be accessible?
Simple answer: All of it.
More complex answer: we need to pay attention to a lot of details. If a person needs to interact with it to perform a library function, it needs to be WCAG 2.1 Level AA compliant. Resources your library uses on a “contract” basis must also be compliant. This includes
- library online catalogs,
- online resources if they are used to provide a library service (see possible exceptions below),
- plugins or tools we use for registration, booking, or other information gathering,
- (possibly) historical archives (again, see possible exceptions below),
- social media posts. Yes, your social media accounts must also be fully compliant.
5 Limited Exceptions:
- “Archived Web Content” – this refers to “old” information maintained on your website for reference purposes only. Specific example: previous library board packets kept for reference only. No information can be modified in the future, and sections must be labeled “archive.” Example: WVLS Board of Trustees Agendas & Materials Archive
- “Pre-existing Conventional Electronic Documents” – similar to above but doesn’t need to be in a specific “archive” area. This might be anything in your Media Library that was posted prior to the compliance deadline and which you won’t plan use again in the future. If you ever actively use old content after the compliance deadline, it must be fully accessible. Specific example: last year’s Summer Reading activity handout.
- “Content Posted by a Third Party” – this is tricky, as “third party” can’t be a paid vendor or contract item. Possible specific example: you provide a local resource link to a local food pantry website that is a 501(c)3 but not a government agency. Their website doesn’t need to be in compliance for you to link to it.
- “Individualized Password-Protected Documents” – this may be a much narrower exception than just maintaining a password protected procedure area. Example may be if an individual needs to log in to access specific materials for services. If that individual does not need accomodations, those materials may not require full compliance. .
- “Preexisting Social Media Posts” – pictures or content you posted to any social media accounts (Facebook, Instagram, X, TikTok, etc.) prior to the compliance date do not need to be retroactively brought into compliance. However, all content posted to library accounts on social media platforms after the date will need to be. Note: LEANWI websites won’t be able to provide training or support in this area.
Learn more about specific definitions as defined by the DOJ by reading https://www.ada.gov/resources/small-entity-compliance-guide/, section Summary of the Exceptions.
Who is responsible for my website being ADA accessible?
In the end, it is the library’s responsibility to make sure their website and any 3rd party applications, services, or functions are fully ADA accessible. A LEANWI library (IFLS, NWLS, WVLS, WRLS) is able to build their own website or contract with their own web designers, but they are responsible for compliance with ADA standards.
The LEANWI Website Service is committed to supporting accessibility compliance for all libraries hosted in our platform. Aspects of that support include:
- Design of (new, redesigned) websites that meet accessibility standards to the best of our understanding in our designated platforms (WordPress and Divi).
- Developing and training on best practices for assuring new content libraries add to their websites are fully ADA compliant.
- Training libraries on the principles and functions of accessibility and how to maintain a compliant website.
What the library is responsible for:
- Assuring new content and design changes are made to accessibility standards.
- Using approved tools (WordPress, Divi, reviewed plugins, etc.) on their websites.
- Participating in provided training and remaining up-to-date on best practices.
- Assuring any content added by a third party or any third party services of the library not obtained through the system or LEANWI meet ADA standards.
- All social media compliance.
Website Design and ADA
How does DESIGN affect my library's website accessibility?
The design of your website generally refers to the overall structure and elements included. Once set, these things generally don’t change on a regular basis the way your website content may.
Key elements of website design that impact its accessibility are:
STRUCTURE
- Underlying heading structure (navigation) and logical reading order
READABILITY
- Color contrast (bright text on dark backgrounds and vice versa)
- “True Text” – not images of text (clipart words)
- Adequate font size
NAVIGATION
- Links are recognizable and stand out from other text
- Indicators for “cursor” location when navigating by keyboard
- Use of descriptive text rather than generic “click here” on buttons and links
FEATURES
- Intuitive navigation (for both humans and machines) of menus, carousels, dialogue boxes.
- Avoid overuse of animations, video, and audio – or give the user the choice to turn them off.
- Use of words or other indicators in addition to color for those who may not be able to see/interpret color differences
- Form design that uses descriptive labels, instructions, and error messages for those that may not be able to see the fields
See Principles of Accessibility in the Website Essentials Training for more details.
What is LEANWI Website's role in accessible website DESIGN?
Simple answer: the LEANWI Website Team will use accessibility scan/testing tools and standards of design to build websites that are ADA compliant.
Challenges:
- Existing LEANWI websites were not built to these standards, so there will be a need to “retrofit” or rebuild websites prior to the compliance dates.
- WordPress and Divi are (as of August 2024) not completely natively compliant with the new tools. There are a variety of customizations and work-arounds that need to be applied to make even a new website build meet standards.
- We like to have a variety of extra features on our websites: calendars, catalog search, new materials carousels, room booking and event registration, newsletter signup, etc. We need to make sure these plugins and features provide an accessible experience on our site.
- We’re not 100% sure which standard the scanning tools we are using to test websites are testing to.
- We have more learning to do about interpreting standards.
Opportunities:
- Variety of continuing education opportunities are [coming] available on the topic.
- Expecting evolution in content management (WordPress), theme (Divi), plugins, and other website tools to make accessibility part of native functions.
- Expecting scanning/testing tools to be more specific in results for public website compliance.
- Creating a LEANWI internship opportunity for engaging a student/new professional in carrying out website audits and possibly assisting with website design.
Timeline for accessible design compliance:
- 2024:
- Digest implications of new rules and gather answers to specific questions.
- Assess LEANWI staff continuing education needs.
- Plan for internship for assistance with website accessibility audits and accessible website design.
- 2025:
- Implement continuing education and internship for LEANWI website design.
- Prioritize website accessibility audit and rebuild/design for websites large library websites (libraries/systems with a service population of 50,000+).
- 2026:
- Websites for libraries for libraries serving 50,000+ fully design compliant by April 24, 2026.
- Prioritize audit and rebuild/design for remaining websites.
- 2027:
- All existing and new websites fully design compliant by April 24, 2027 and after.
What is my library's role in accessible website DESIGN?
An individual library’s role in managing accessible website design depends on how much new design the library staff (or third-party website designers) choose to add to their website.
Extreme minimum: library staff have minimal interaction with their library website and change only basic text or add content through blog posts or a website calendar.
- This library would have little to no impact on the accessible design of their website.
Middle: library staff generally only add change existing text or add content through blog posts or website calendars but may occasionally create new pages or add new Divi modules to add new features to their website.
- This library would need to be aware of checking new or updated pages for accessible design compliance.
Extreme maximum: library staff are regularly adding new pages, redesigning existing pages, adding new plugins, and using a variety of Divi modules, plugins, or adding third party content to their website.
- This library needs to have staff who are highly aware and trained in website accessibility or are working closely with the LEANWI team or trusted web designer to establish accessible design procedures and regularly testing their website for accessible design compliance.
Website Content and ADA
How does my website CONTENT affect website accessibility?
The content on your website generally refer to the information (words and images) your website is trying to communicate.
- Text. The text of a website – assuming it is presented in high contrast in a legible font with adequate size – is probably the most accessible part of your site. A plain old single-page HTML website with black text on a white background and no graphics, menus, links, or any other features would be the gold standard of simplicity. But websites have evolved drastically, and we expect more.
- Pictures. Graphics and images are the next pieces of content on our website. However, machines (like screen readers and search engine webcrawlers) can’t “read” an image – either to describe a picture, or worse, if there is text in that image that is important for understanding the information on a web page.
- Documents. Information on a website is also often conveyed using downloadable content like Word docs, Excel spreadsheets, and most often, PDF (Portable Document Format) documents.
- Features. The features themselves don’t usually change, but information inside web calendars, etc., do.
Because content is the part that is most likely to change, this is the part that library staff, and often the least technically trained library staff, are given the responsibility of changing and updating.
What is LEANWI Website's role in accessible website CONTENT?
Simple answer: the LEANWI Website Team will establish best practices and training for library website managers for ensuring all content added to the public library website is compliant with WCAG 2.1 Level AA.
Challenges:
- Current practices and trainings use methods and tools that don’t result in fully accessible content.
- It will require LEANWI Website staff to have training/continuing education and time to research and test new methods for developing best practices for adding content to websites.
- WordPress and Divi are (as of August 2024) not completely natively compliant with the new tools. There are a variety of customizations and work-arounds that need to be applied to make sure even routine content added to websites is full accessible.
- We’re not 100% sure which standard the scanning tools we are using to test websites are testing to.
- We have more learning to do about interpreting standards.
Opportunities:
- Variety of continuing education opportunities are [coming] available on the topic.
- Expecting evolution in content management (WordPress), theme (Divi), plugins, and other website tools to make accessibility part of native functions.
- Expecting scanning/testing tools to be more specific in results for public website compliance.
Timeline for accessible design compliance:
- 2024:
- Digest implications of new rules and gather answers to specific questions,
- Assess LEANWI staff continuing education needs,
- Begin testing new methods for adding accessible content to websites.
- 2025:
- Develop best practices for adding accessible content.
- Prioritize training for libraries/systems with a service population of 50,000+
- 2026:
- Library website managers for libraries for libraries serving 50,000+ are using best practices for adding accessible content by April 24, 2026.
- Prioritize best practices and training for smaller libraries.
- 2027:
- Website managers for all existing and new websites are using best practices for adding accessible content by April 24, 2027.
What is my library's role in accessible website CONTENT?
Every library must be using methods that result in fully accessible content on their website by April 24, 2026 (for those serving populations 50,000+), or April 24, 2027 (for those with service populations up to 49,999).
Up until now, taking steps to make sure content on websites is “fully accessible” has been a “nice thing to do,” and has been applied inconsistently at best or, in many cases, not at all. After the compliance dates, this will no longer be optional.
Exact methods and best practices will be developed and will evolve over the next 2-3 years. But specific areas staff will need to gain competence in are:
- Adding Alt-Text to all images as a matter of course.
- Always using written descriptions and not simply posting images of posters.
- Using complete and descriptive text that fully communicates messages.
- Using appropriate text styles (i.e., not using “header” styles for paragraph text).
- Assuring all documents added to a website are fully accessible (either using programs to create accessible PDFs or using other methods of posting documents, spreadsheets, and other information).
- Assuring all videos have captioning.
Other standards may be added as more is understood about compliance with the rules.
Summary - LEANWI Public Library Websites and ADA
We are prioritizing website accessibility compliance with WCAG 2.1 Level AA for all LEANWI public library websites by the library’s compliance date. Back-end design support will be a priority focus for the LEANWI team.
However, maintaining accessible website design and content will be a primary responsibility of staff at each public library. All staff who have access to the website should participate in website accessibility training and be competent in methods and best practices by the library’s compliance date.
Having an accessible website will benefit library users, and Title II ADA requirements will push higher standards for all government, education, and other public websites. This will improve accessibility for everyone, and we hope that it will then roll out into the private sector if these tools and practices become more a mainstream part of standard website platforms. But we will need to work together to be aware of the importance and willing to adapt to changes as they come.
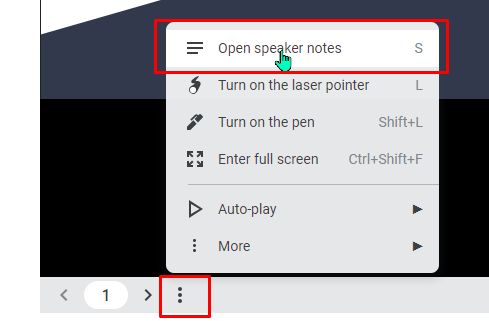
To view the speaker’s notes on the slides, click the three dots at the bottom and select “Open speaker notes.”