Jump to Video
Embedding code on your website is a means to redirect information from another place (plugin, website) into a particular spot (in our case, Divi module) on your website. This allows you to edit or gather information elsewhere and voila! the new content will automatically appear in that module space on your website.
There are two main sources of embedded code for your website:
1) “shortcode” from a plugin you’ve added to your website, and
2) HTML code that refers back to information on another websites.
Common shortcodes from plugins examples include: Tockify Events Calendar plugin, email newsletter sign-up plugins, Give Donation plugin, The Events Calendar plugin, Poll Maker plugin, Event Ticket plugin, etc.
Common HTML (<div>, <iframe>) code from sources other than plugins: MORE catalog featured book lists and Google/iCal calendars and common examples.
Contents:
- HTML Code Basics
- Embedding with HTML Code usign Divi Code module
- Other HTML Code examples
Shortcode Basics
The essentials of shortcodes are:
- Shortcode is placed on your website once, then it will automatically update with the information you feed to the plugin or other source.
- A shortcode can be placed on a website in multiple places and all will sync back to the original source data.
- They refer back to a plugin installed on your WordPress site.
- They are formatted with instructional text between [brackets]
- Additional code contained withing the [brackets] can define the formatting of the code (example: including component=mini in the Tockify Calendar shortcode will tell the calednar to display in the “mini” calendar format)
Shortcode Syntax
When setting up a plugin that uses a shortcode, the plugin will generate the specific shortcode you need or will give you the pattern for customizing your own.
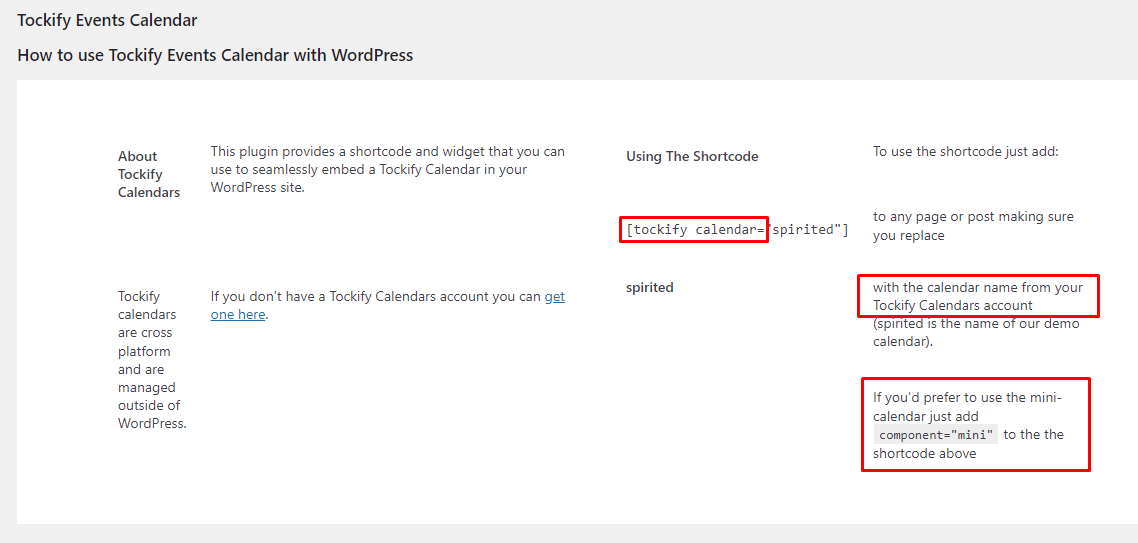
Here are example instructions for inserting shortcode for a Tockify Calendar.

[ tockify component=”mini” calendar=”dppl1″ ]
tockify – reference to the specific plugin
component=”mini” – reference to the style of calendar, in this case “mini” (these commands may only work for a specific plugin, though there are some generalizable ones)
calendar=” “ – the name of your specific Tockify calendar goes between the quotes ” ”
Embedding Shortcode
- Once you have your shortcode text, you will need to insert it into your webpage.For this you can use either a Text Module or a Code Module. The principle is the same, whichever module you use.
Embedding Shortcode in a Text Module
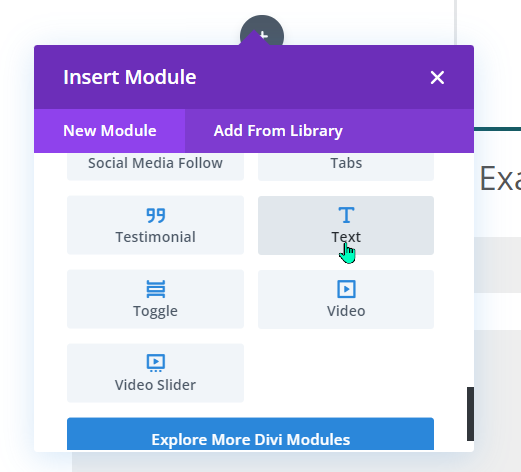
Begin by adding a module to your webpage. We’ll start with a Text Module.

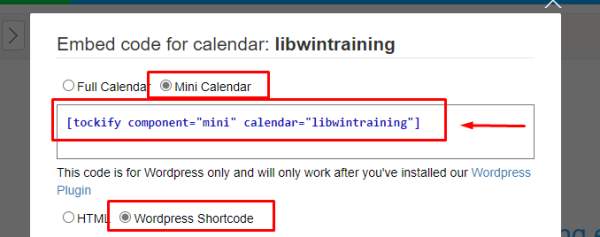
Next, go to your source (example, Tockify.com) and retrieve the shortcode syntax. The settings for WordPress Shortcode for this Libraries Win website training calendar gives us
as the shortcode to give us a mini calendar to embed in the text module.[ tockify component=”mini” calendar=”libwintraining” ]
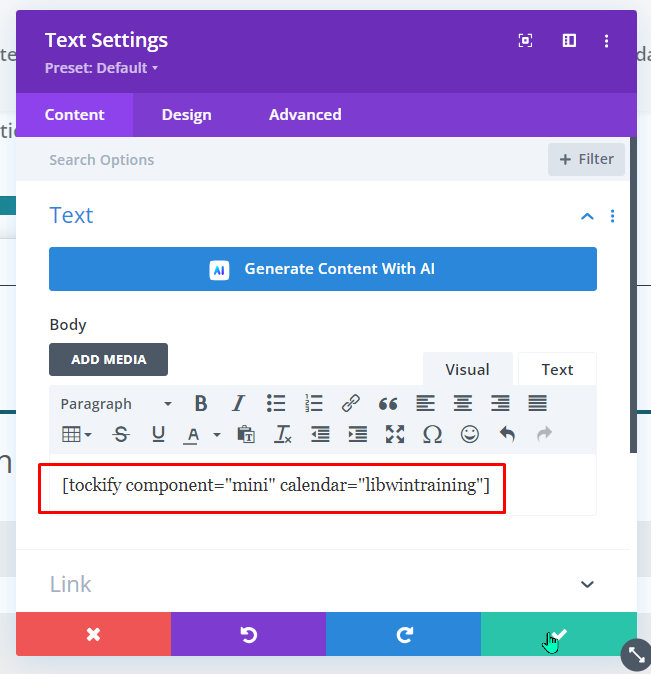
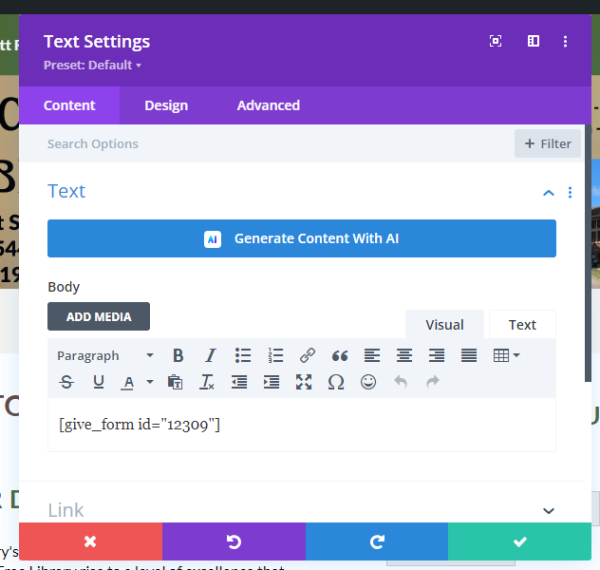
We copy that code and paste it into the body of a Text Module.

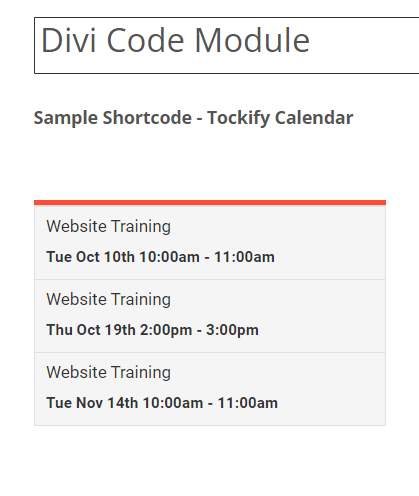
and after saving and exiting visual builder, this is what we see:

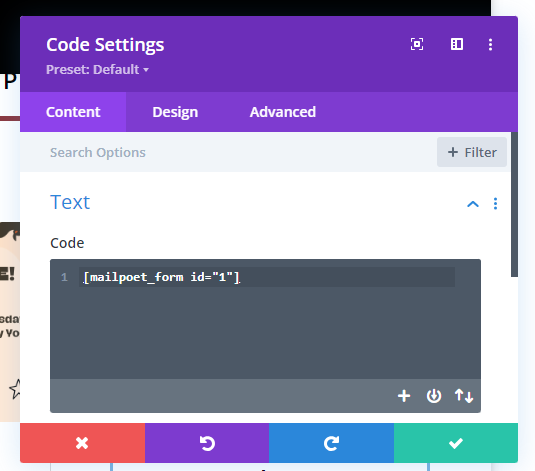
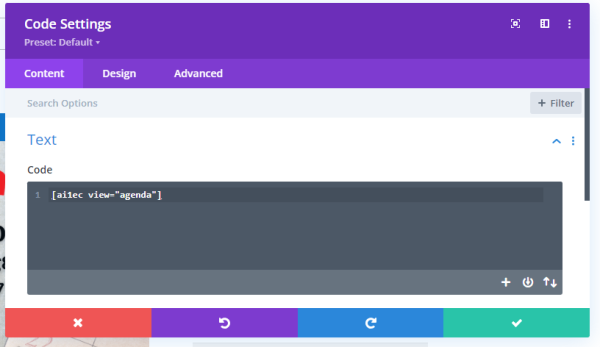
Embedding Shortcodes with Divi Code Module
The process is similar using a Divi Code Module:

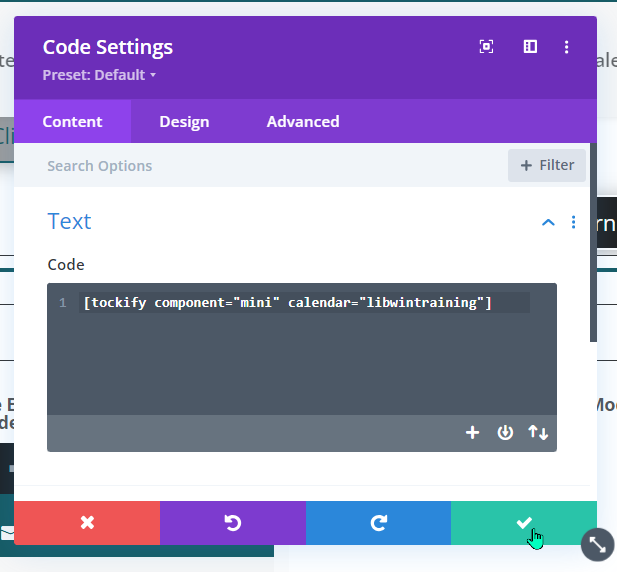
The Code Module looks a bit different with a black editor box instead of white for the Text Module:

but the end result is the same:

Other Shortcode Examples
A few other plugins installed on Libraries Win websites that use shortcode.
Note: all shortcode is specific to your website. If you do not have this plugin installed on your website and try to insert the shortcode, it will not work.
Also note: these are just examples of plugins that perform these functions.
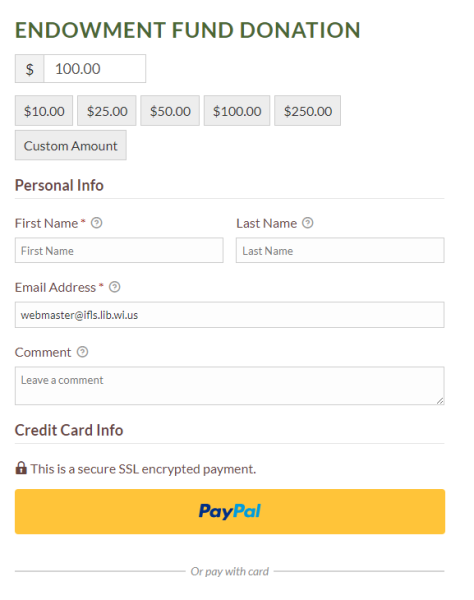
Give Donation Plugin: allows website visitors to make financial donations through your website
Backend:


Website front end result:

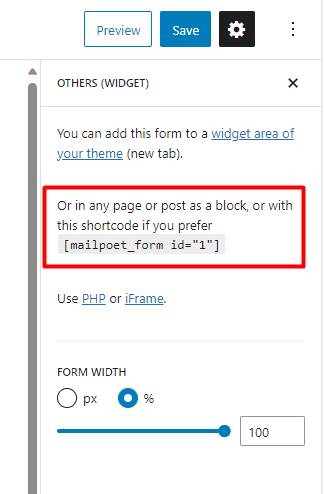
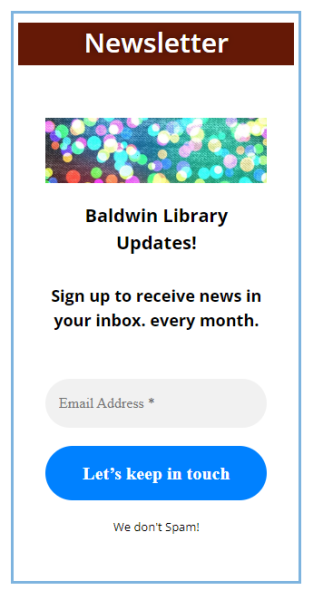
MailPoet email newsletter signup: allows website visitors to opt in to your MailPoet newsletter
Backend:


Front end result:

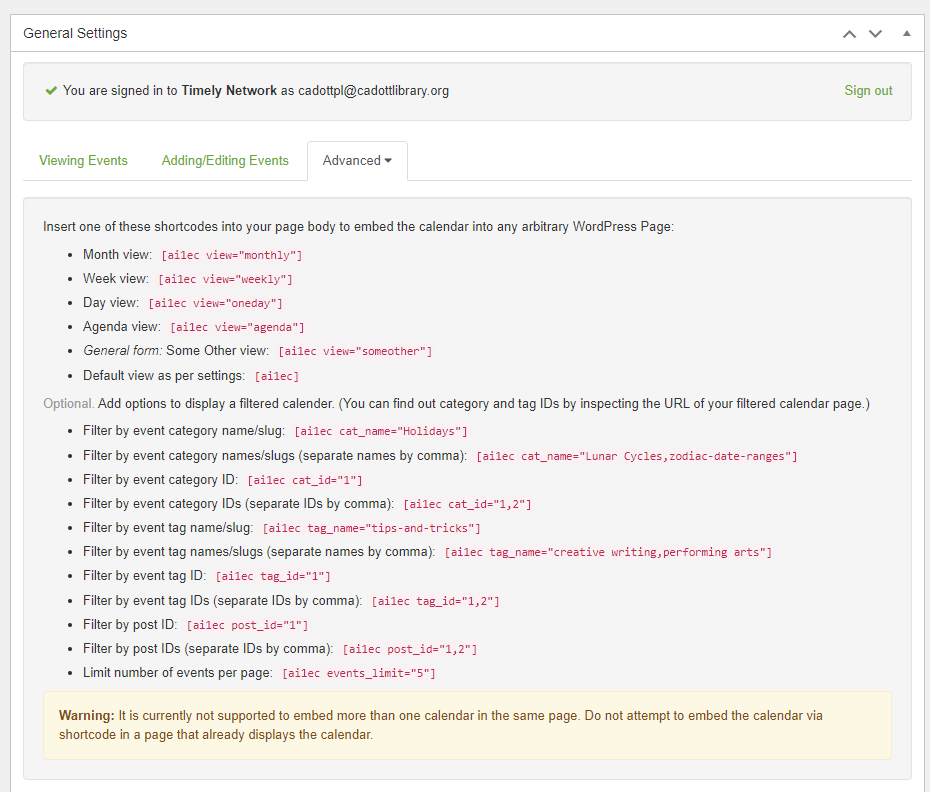
All In One Event Calendar plugin: displays your Time.ly Events Calendar events on your website
Backend:

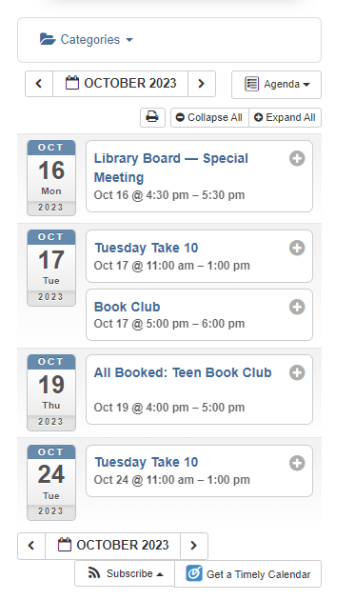
Front end result:


HTML Code Basics
Using basic HTML code is a tool for embedding information in a website that doesn’t come from a plugin. Almost anything can be embedded with HTML code, and most of our resources will give us the exact code to copy and paste so we don’t need to know how to write it from scratch.
Generally HTML code comes in two flavors: <div> a division or section defined by the <div> tag, or an <iframe> defining an inline frame. When the code is supplied to you, it might begin with either of these two tags.
Embedding with HTML Code using a Divi Code Module
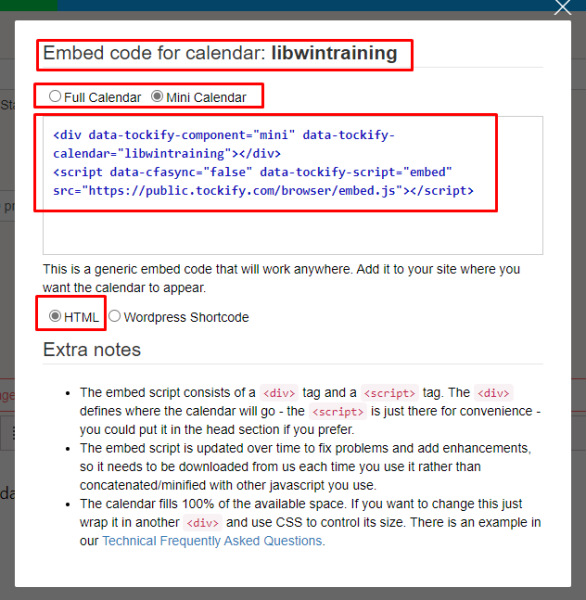
The Divi Code module is the tool we need for this. To use the same Tockify example above, this time we’re going to use the HTML option Tockify gives us, and copy and paste that entire block of code:

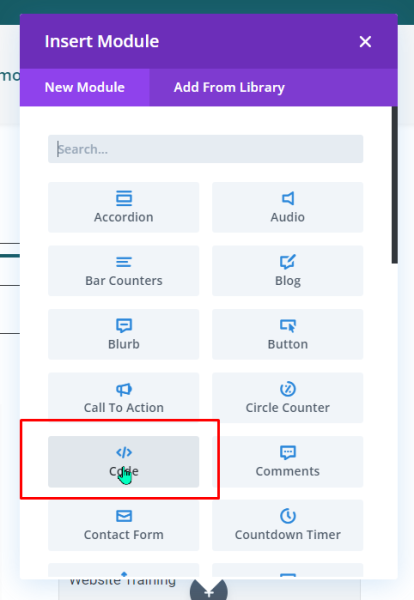
Insert a Code Module:

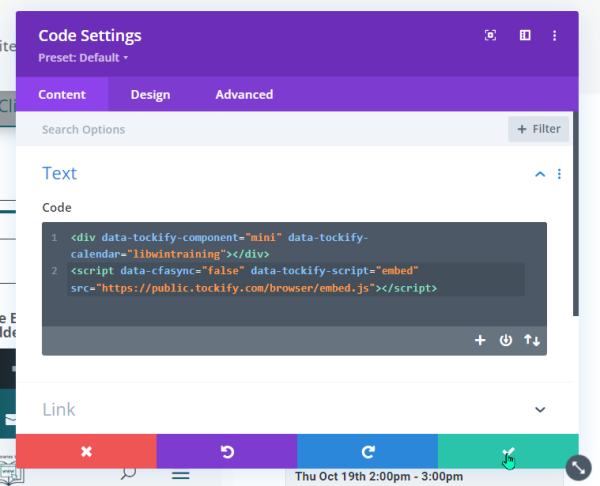
And paste the code into the editor:

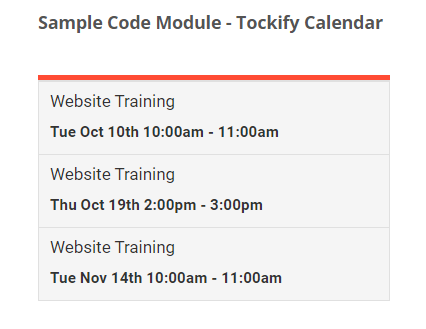
and voila, the same mini-calendar appears as with the shortcode:

Other HTML Code examples
Note: items embedded with HTML code are universal. The same code can be used on multiple websites and it will update across all websites equally.
Other popular items embedded with HTML Code:
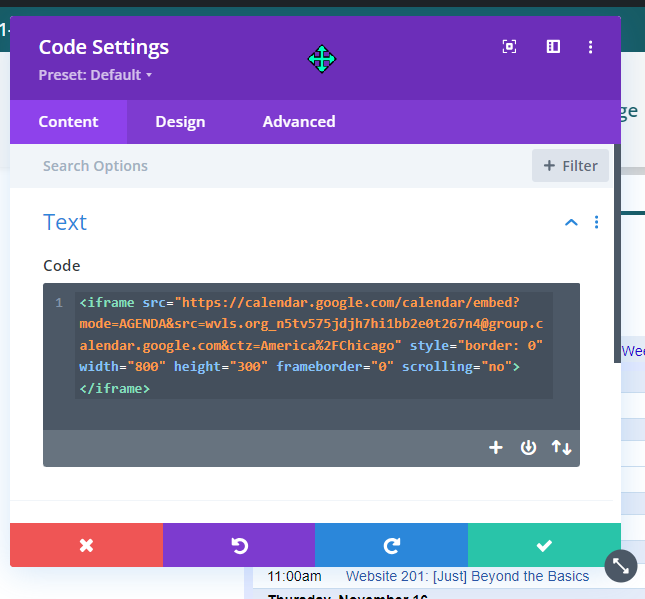
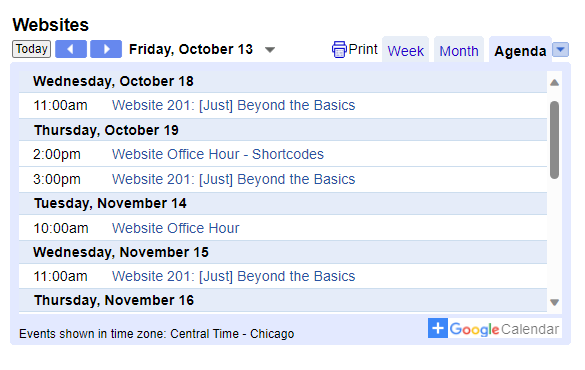
Google Calendar:
Back end code:

Front end result:

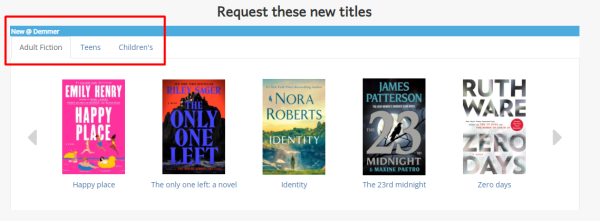
Website Book Carousels
See Website Book Carousels post for how HTML <iframe> is used for creating and updating book carousels on Libraries Win websites.
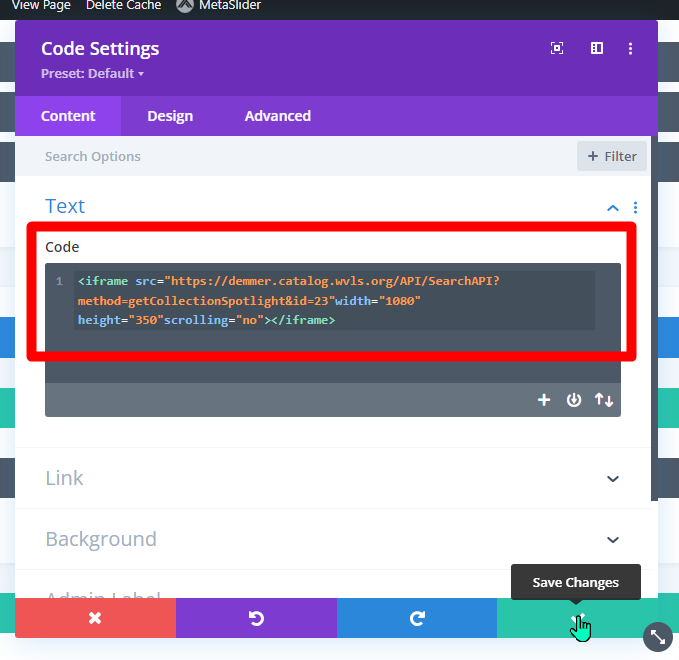
Back end code:

Front end result:

Bibliocore Special Features
Bibliocore offers a variety of web integration options with HTML code. You can read more about all the different features here: https://more.bibliocommons.com/info/integration

