Jump to Video
July 2024 – LEANWI Websites is introducing a newly designed, centrally managed “Online Resources” page for LEANWI library websites. You can learn more about the project here:
This tutorial covers some ideas for adding your library’s own Local Resources to the page.
How the Online Resources Code section works
The centrally-managed Online Resources content is installed on your website using iframe code in a code module – very similar to the way the book/materials carousels are displayed. The iframe allows us to update the content of this section from a remote location, like the catalog carousels update automatically.

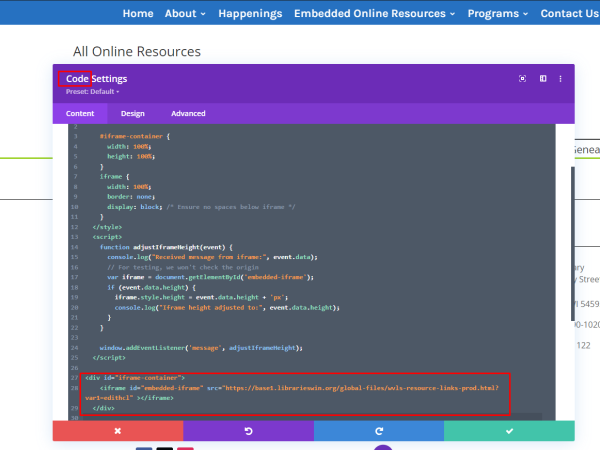
This screenshot shows the code module with the iframe code for the Online Resources page.
This code is deployed in a Divi Section/fullwidth Row/fullwidth module on your Online Resources page.
Adding Your Local Resources
There are two opportunities for you in adding your own customized Local Resources section. The video below demonstrates a couple of early examples of how the Online Resources have been customized on a couple of websites.
- Local Resources displayed in a Divi Section: You can add another section/row/module combination above the Online Resources section and use any combination of Divi modules to display your own online resources. Example modules: Text, Toggle, Buttons, Tabs. You can also employ anchor links to jump to different sections of your page to improve navigation and reduce scrolling.
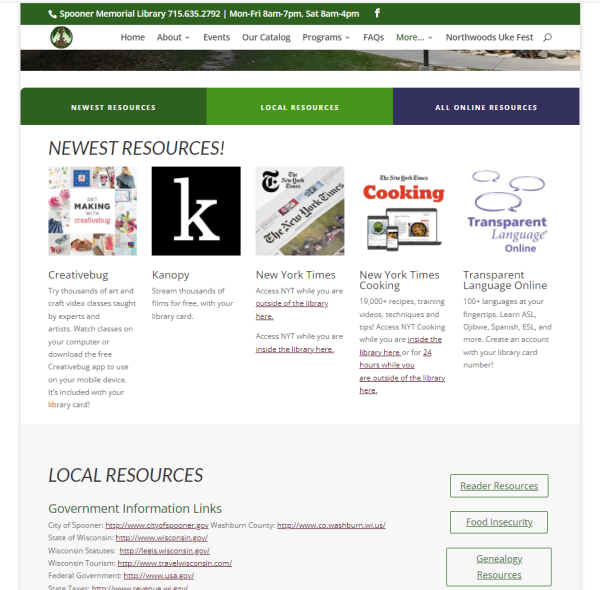
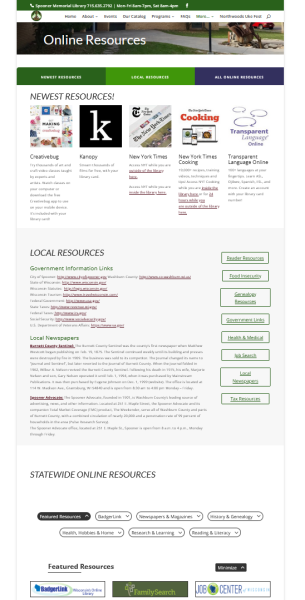
Example of three clickable “tabs” with anchor links to “jump” to Newest Resources featured in blurb modules, Local Resources featured in Text module with text links and Button modules, and All Online Resources in Code module.


- Create your own customized blurbs to match those in the code portion. You can create your own 376×60 graphics and descriptive text and request the customized Blurb module and create your own Online Resources links to match those in the code portion of your page.
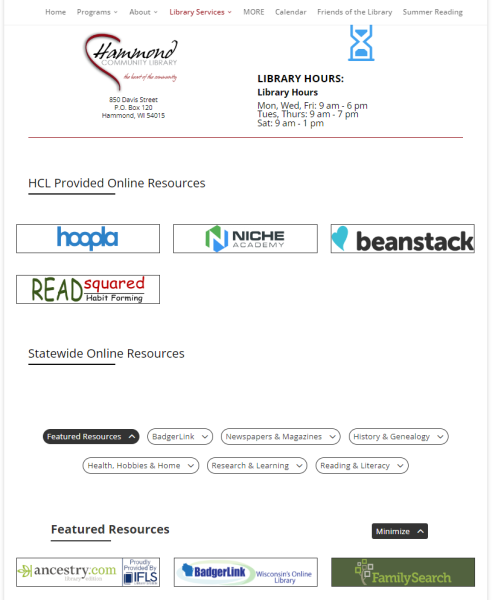
Example of a library that has created customized blurbs for local resources that match the rest of the online resources.
Click here for instructions for creating your own customized local resource blurb. You will need to send a request to websitehelp@librarieswin.org to request the module be added to your layouts. - Create your own customized blurbs to match those in the code portion. You can create your own 376×60 graphics and descriptive text and request the customized Blurb module and create your own Online Resources links to match those in the code portion of your page.

