Jump to Videos and Presentation
(new video and updates added 6/2025!)
Alt+Text, or “alternative text,” is a short, written description of an image. It describes an image that, for some reason, cannot be viewed. This is an especially important feature for people with a visual impairment.
Well-written Alt-Text is important for both website accessibility and search engine optimization (SEO). Website accessibility also extends to those with low-bandwidth or limited data plans where images may load very slowly or not load at all.
This tutorial will cover:
- Purpose of Alt+Text
- Alt+Text and screen readers
- Alt+Text and missing images/slow to load images
- Alt+Text and Search Engine Optimization (SEO)
- Alt+Text as explained by a screen reader
- Alt+Text and your library website:
- When to use Alt+Text
- How to write Alt+Text
Purpose of Alt+Text
Alt+Text and Screen Readers
Screen readers are a tool used by those with low/no vision to surf the internet. A screen reader will speak the contents of a website out loud. The effectiveness of this is highly dependent on website structure and design, and one key aspect of that is alternative text to describe the images on a website in words.
Screen readers are a lesson or 20 all on their own. There is a native screen reader app on Windows 11 (Narrator), and NVDA is a popular free screen reader available for download.
We will demonstrate how a screen reader interacts with Alt+Text for images on websites in the following videos.
Alt+Text and missing/slow loading images
Many of us are lucky enough today to not have to worry about how long a website will take to load, but many of our users still live in locations with poor internet speed or perhaps costly internet with limited data availability. Images require more bandwidth than text, so a user may see errors when an image doesn’t fully load.
Or, perhaps you’ve done some work on your media library and accidentally deleted some images that are still supposed to be on your site.
Alt+Text offers an option to describe the image (like a behind-the-scenes caption) when the link to the image is broken or the internet is slow/unable to appear.
Alt+Text and Search Engine Optimization (SEO)
Search Engine Optimization (SEO) is anything that improves how a web search engine catalogs your website to help visitors find your site in their search results. Example, if a parent in your area searched Google for “library story time near me,” will your library’s story time appear in their results?
Web crawlers can’t “read” images – they rely on the words on a website to give them the information they return in their search results. Alt+Text gives these crawlers the ability to “see” what is on your image and offer that page as a result in a website search.
The more your post refers to a search term (including in Alt+Text), the higher it will rank in search results.
If you want to increase the search engine results (and visibility) of your library programs and services, Alt+Text is your friend.
Alt+Text as Narrated by a Screen Reader
Listen to a screen reader present an introduction of Alt+text in a post using (or not using) alt text for images.
Alt+Text: Intro read by Narrator
Note: there is no alt text provided for the black image – the reader simply says [Graphic: Blank]
The smiling pink image’s alt+text is [Well-written Alt Text makes people with screen readers happy. Black background with a smiling face.]
Alt+Text: Best Practices as read by Narrator
Alt+Text: Using Text in an Image as read by Narrator
Note: first black box Alt Text is a repeat of the sentence read above.
Alt+text for second image is [Colorful Alternative Text best practices]
Alt+Text: Some things to be aware of as read by Narrator
Alt+Text and Your Library Website
When and how to use Alt+Text
The best-best practice would be to use Alt+Text any time you upload an image to your library website. This applies to posts and pages.
Steps:
- Upload an image to your media library – either directly or from within a post/page.

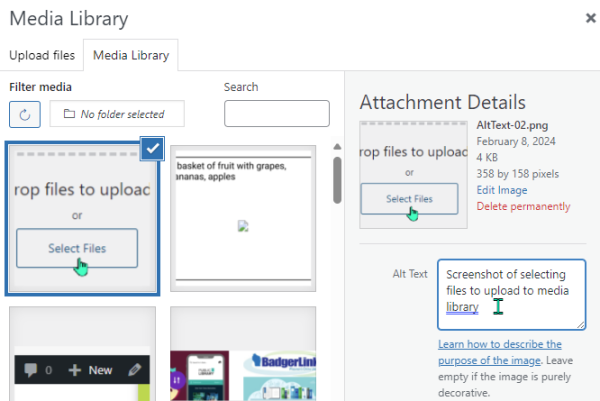
- Select the file to add. It will open a dialogue box for “Attachment Details” and a space for entering Alt Text.

- Click “Select” and add your image to the post/page/module.

How to Write Alt+Text
Alt+Text Best Practices
- Use more than 50 characters but less than 250 characters. Think X (formerly known as Twitter).
- A good site to check your character count is https://wordcounter.net/character-count. This site will count your characters, words, and lines after you paste in the wording you used for your alt-text.
- When writing Alt+Text avoid using the following words – image, photo, graphic. The purpose of alt-text is to describe the image in relation to your post.
- If your image has text that matches your textual post you can reword this so that the screen reader won’t reread the same information twice.
- Some abbreviations do not translate well when read by a screen reader. Numbers sometimes are run together when read by a screen reader 9-6 or 9:30 am – 6:30 pm.
More Alt+Text resources:
- ASU EdPlus Image Accessibility Creator: https://asuo-ai-labs.streamlit.app/Image_Accessibility
- AHREF’s Free AI Image Alt Text Generator: https://ahrefs.com/writing-tools/img-alt-text-generator
- WebAIM – Alternative Text: https://webaim.org/techniques/alttext/
- WebAIM – Alt text and linked images: https://webaim.org/blog/alt-text-and-linked-images/
- Perkins School for the Blind – How to Write Alt Text and Image Descriptions for the visually impaired: https://www.perkins.org/resource/how-write-alt-text-and-image-descriptions-visually-impaired
- HubSpot Blog – Image Alt Text: What is it, How to write it, and why it matters to SEO: https://blog.hubspot.com/marketing/image-alt-text
- Yoast – Image SEO: Hot to optimize your alt text and title text: https://yoast.com/image-seo-alt-tag-and-title-tag-optimization/