Jump to Video
Using Code to manage MORE, Northern Waters Library Network, and Aspen Book Carousels
Book carousels are popular features on many Libraries Win websites. They take information from your system’s catalog and display that information for easy browsing on your website. A carousel can feature any kind of library resource from physical books, movies, audio materials to electronic resources – anything that’s searchable in your library catalog. In some cases they can even feature a curated collection of websites and outside resources. Think of it as your online book display shelf that can even feature virtual resources!
Most of the time the system staff can help support you in creating your online display area. But if you would like control over the location and content of that display on your website, read on!
Contents:
- Introduction: the catalog carousel on your webpage
- Creating a carousel in MORE
- Updating a carousel in MORE
- Creating a carousel in the Northern Waters Library Network
- Updating a carousel in the Northern Waters Library Network
- Creating a carousel in Aspen
- Updating a carousel in Aspen
Introduction: the catalog carousel on your webpage
The three systems in Libraries Win use three different online catalog services for public search access to their library collections: IFLS uses Bibliocore and is called MORE, NWLS uses Pika and is referred to as the Northern Waters Library Network, and WVLS uses Aspen. The process of creating lists to supply the information to the embedded carousel on a website in each of these catalogs is different, but the process of embedding and the end look on the webpage is similar.
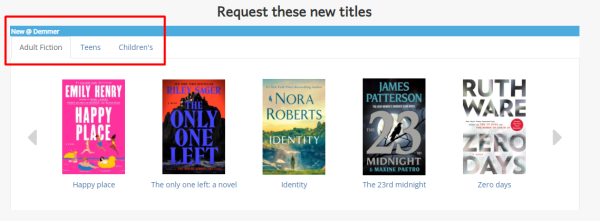
Sample MORE carousel:
Website front end:

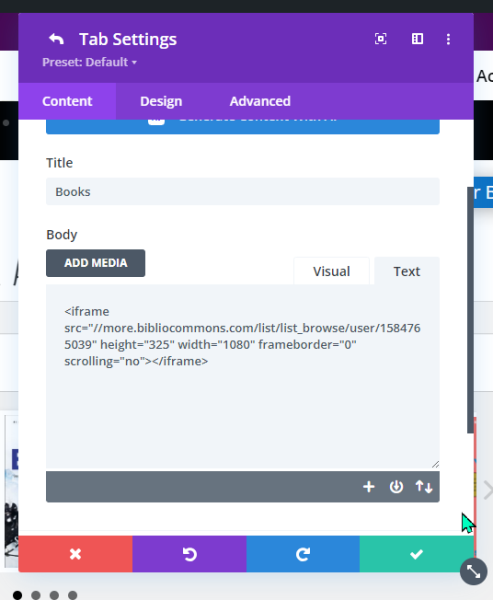
<iframe> code embedded in a Divi Tab module on the back end:

Note: one major difference between the Bibliocore and Pika/Aspen catalog list functions is the “API” part of the code. Pika and Aspen can create lists that reference back to the catalog to be automatically updates. Bibliocore uses standalone lists so those need to be manually created/updated in the catalog and a new link pasted in place old one in the code box.
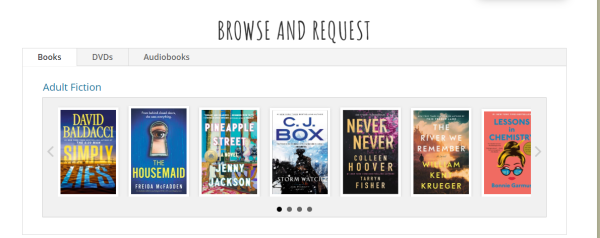
Sample Northern Waters Library Network carousel:
Website front end:

<iframe> code embedded in a Divi Code Module on the back end:

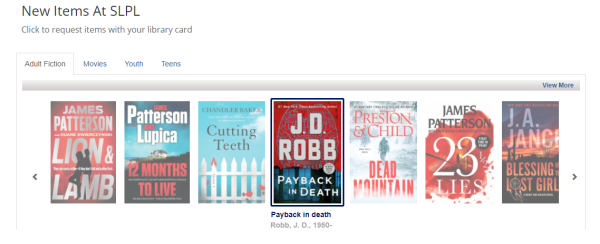
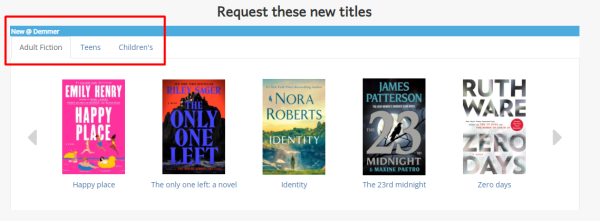
Sample Aspen carousel:
Website front end:

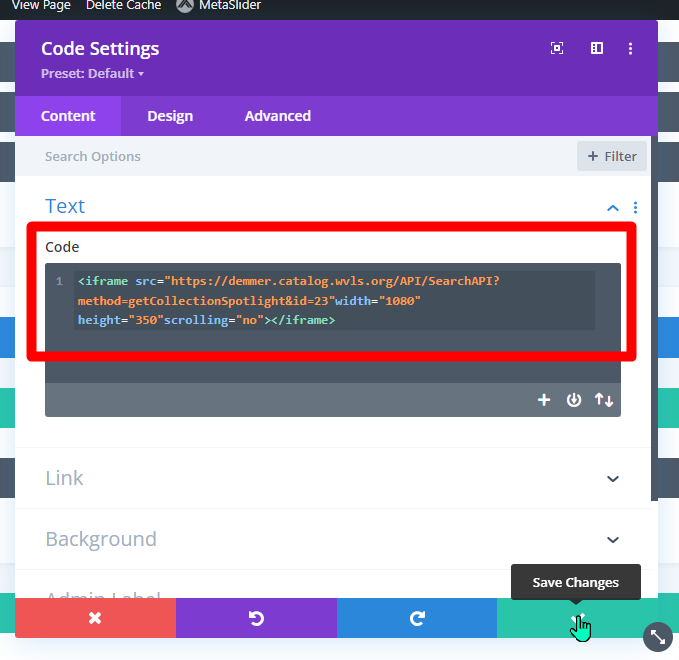
<iframe> embedded in a Divi Code Module on the back end:

Creating a carousel in MORE
Create or Select an Existing List
For the MORE catalog libraries, creating a book/materials list for a carousel requires a MORE catalog login. For more information on creating a list and selecting the permalink, review the MORE Training Demo: Using the MORE Catalog and App and instructions from Biblocore: https://help.bibliocommons.com/030lists/
You can find existing lists in other ways:
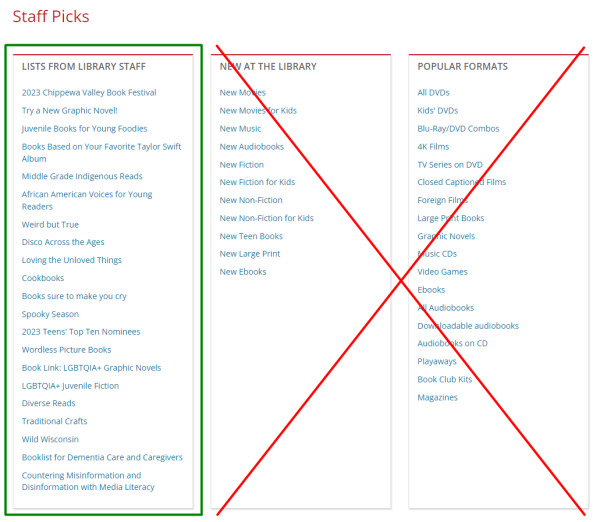
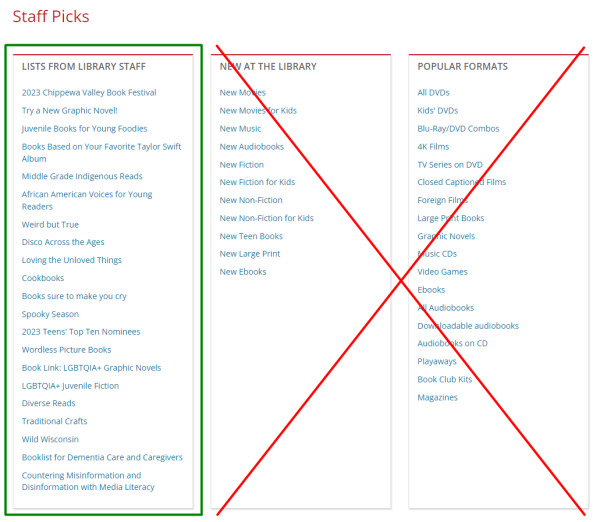
- You can also use any of the existing lists from https://more.bibliocommons.com/ from the “Staff Picks“* list (not the “New at the Library” or “Popular Formats” lists – these will not work).

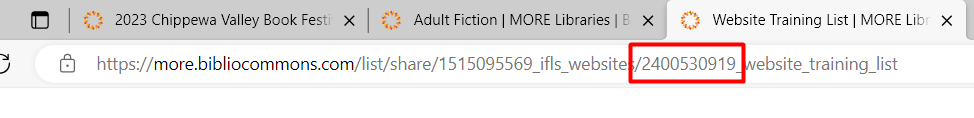
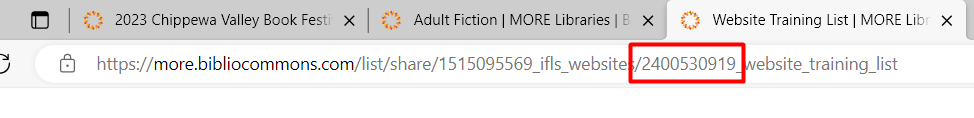
- You can reshare a list from another library’s website by clicking on it and finding the List ID in the URL (see below).
—-
Once you have your Bibliocore list created or selectd, you will need to copy the List ID to paste into the code snippet for your website Divi module. The List ID is the last 10-digit string of numbers at the end of a list URL.

Note: use the example snippet and replace only the List ID. Do NOT copy and paste the public link that includes share into your HTML code. It will not work.

Once you have the list created and the List ID, follow the steps below to create your website carousel:
If you do not yet have a carousel on your page:
1. Copy the <iframe> code below and replace the List ID:
<iframe src=“//more.bibliocommons.com/list/list_browse/user/10digitList1D” height=”325″ width=”1080″ frameborder=”0″ scrolling=”no”></iframe>
2. Create a space for a new module on your webpage and select one of the following types of Divi modules:
- Option 1 – Code Module
- Option 2 – Text Module
- Option 3 – Tabs Module (if you have multiple lists to display in one space)
3. Copy and paste the entire code text above into the Code Module or the HTML editor of a Text Module or Tab Module.
Inserting <iframe> code into a Divi Module
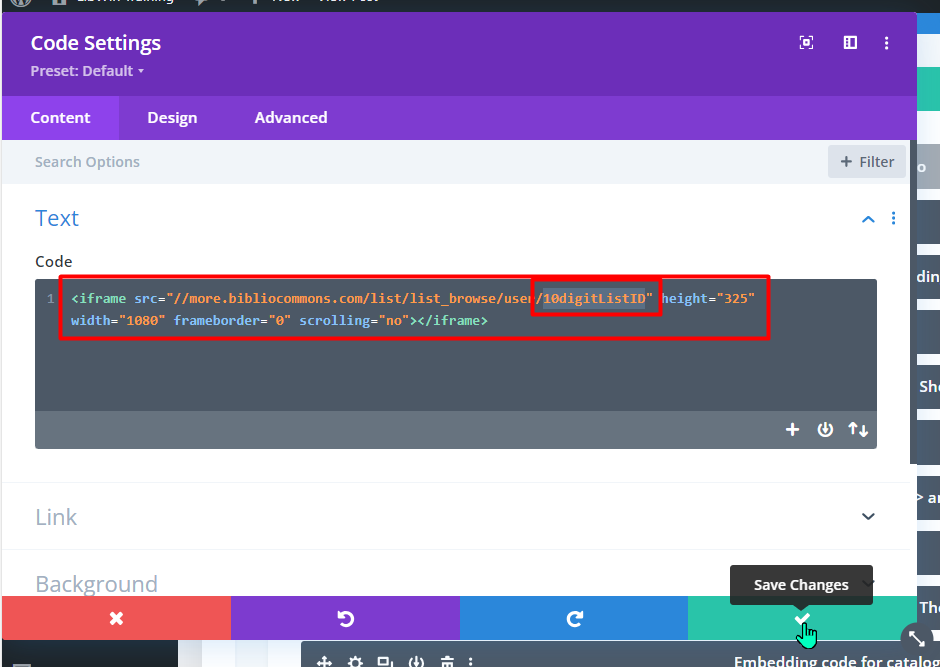
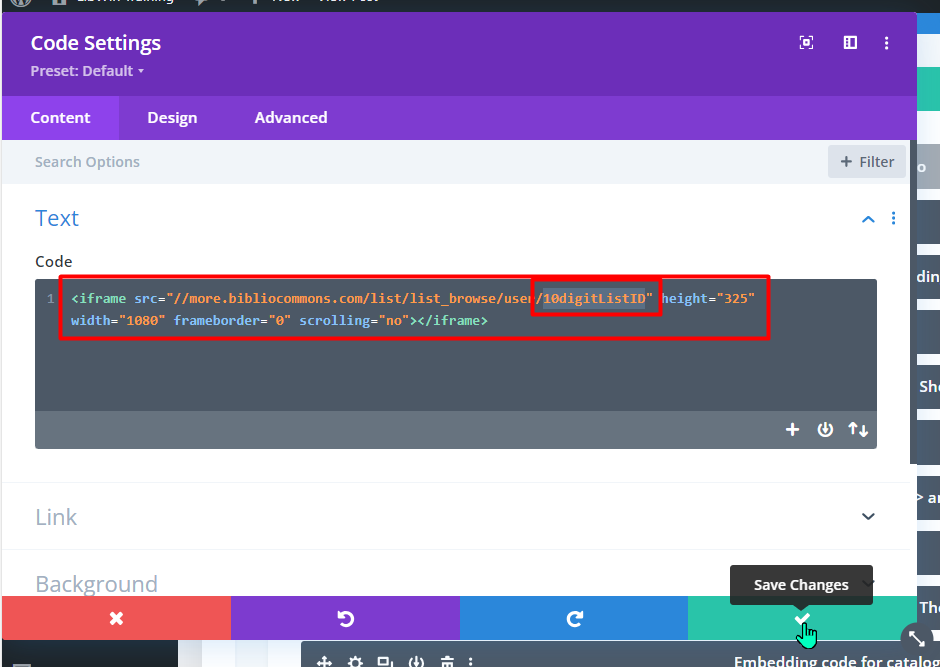
Option 1 – Code Module:
Copy and paste the entire code string into the Code box:

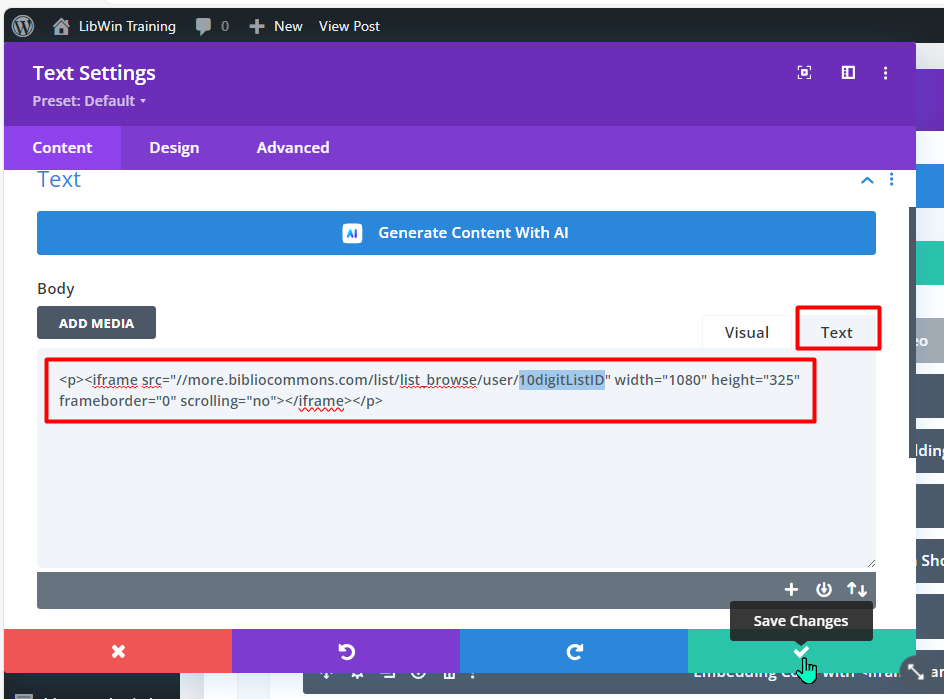
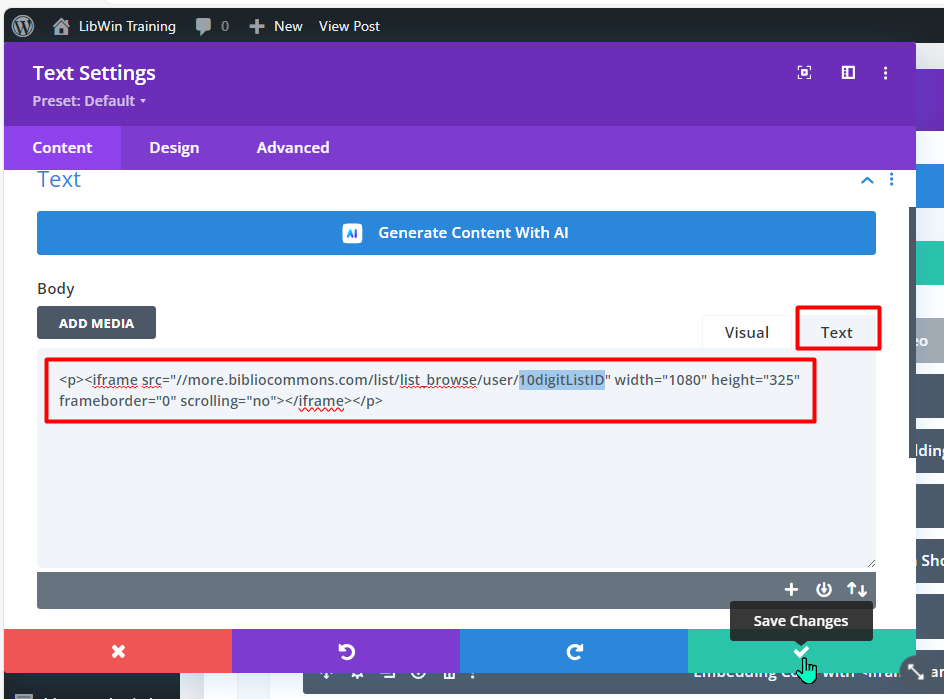
Option 2 – Text Module:
Copy and paste the entire code string into the body of the text editor. Note: you need to insert the code into the “Text” editor tab in the body for the code to be read by WordPress.

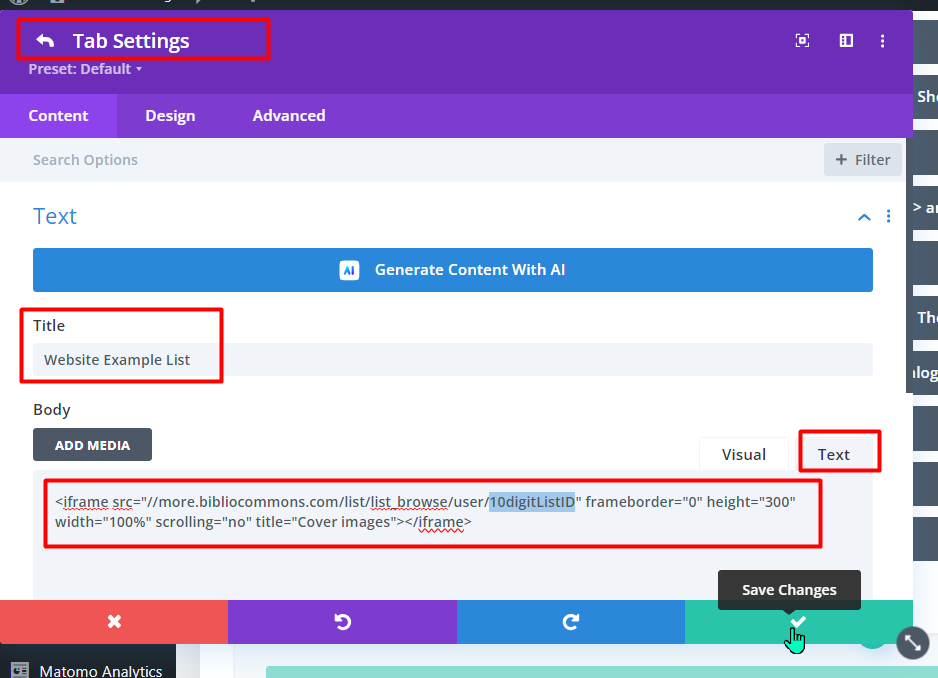
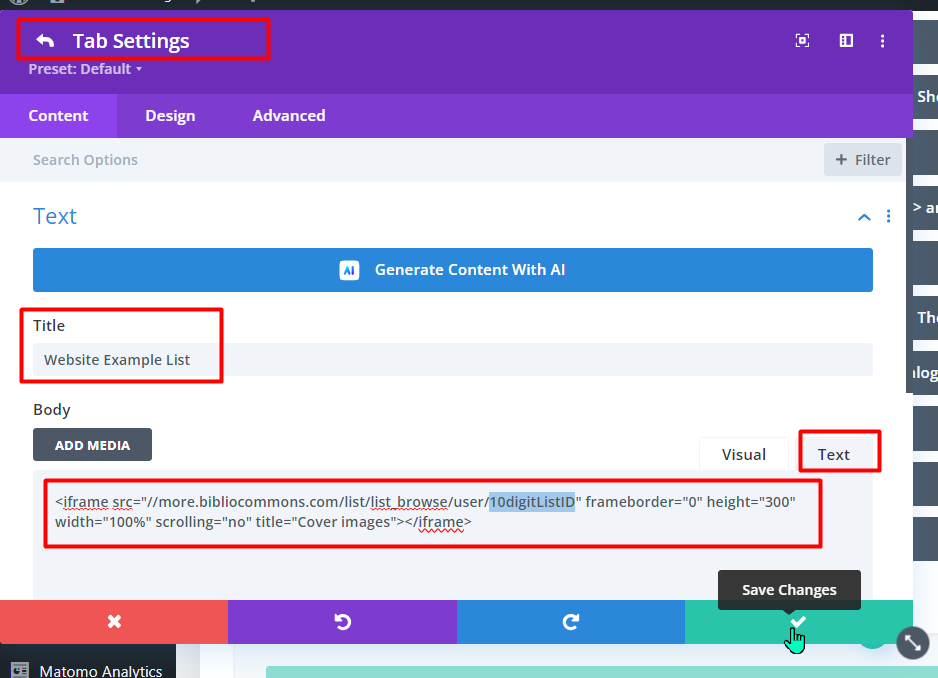
Option 3 – Tabs Module:
Give your list a title. Copy and paste the entire code string into the body of the tab text editor. Note: you need to insert the code into the “Text” editor tab in the body for the code to be read by WordPress.

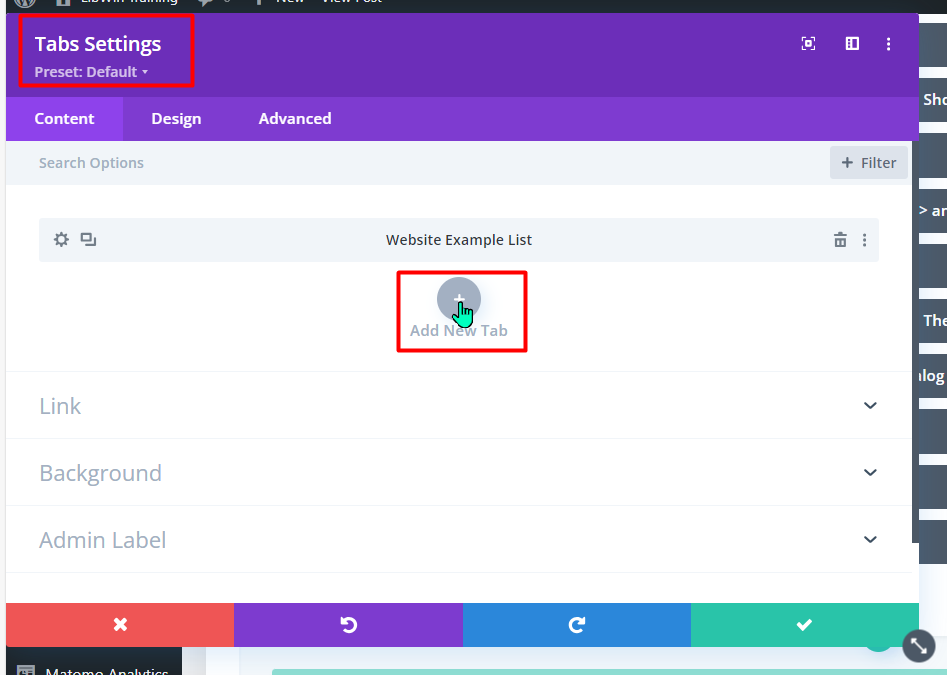
Add another browse list to a second tab by clicking “Add New Tab” and repeating the process above with a new List ID.

4. Click the green check mark, then save the page, view your work.
Updating a carousel in MORE
If you have a carousel on your page and want to replace the content:
1. Changes made to an existing list in MORE Bibliocommons catalog will automatically update the content of a list on your website.
2. If you want to completely change the list that is displaying on your website:
Create or Select an Existing List
For the MORE catalog libraries, creating a book/materials list for a carousel requires a MORE catalog login. For more information on creating a list and selecting the permalink, review the MORE Training Demo: Using the MORE Catalog and App and instructions from Biblocore: https://help.bibliocommons.com/030lists/
You can find existing lists in other ways:
- You can also use any of the existing lists from https://more.bibliocommons.com/ from the “Staff Picks“* list (not the “New at the Library” or “Popular Formats” lists – these will not work).

- You can reshare a list from another library’s website by clicking on it and finding the List ID in the URL (see below).
Once you have your Bibliocore list created, you will need to copy the List ID to paste into the code snippet for your website Divi module. The List ID is the last 10-digit string of numbers at the end of a list URL.

Note: use the example snippet and replace only the List ID. Do NOT copy and paste the public link that includes share into your HTML code. It will not work.

Update the List ID in the <iframe> code in a Divi Module
Once you have the list created and the List ID copied, follow the steps below to create your website carousel:
Code Module:
Replace the 10-digit List ID with the new List ID (example: 2400530919) in the Code box:

Text Module:
Replace the 10-digit List ID with the new List ID (example: 2400530919) in the text editor. Note: you need to insert the code into the “Text” editor tab in the body for the code to be read by WordPress.

Tabs Module:
Select the tab you want to update and click the gear icon to open the editor.
Update the title of your list.
Replace the 10-digit List ID with the new List ID (example: 2400530919) in the body of the tab text editor. Note: you need to insert the code into the “Text” editor tab in the body for the code to be read by WordPress.

Click the green check mark, then save the page, view your work.
Adding a carousel to a Northern Waters Library Network website
Creating a new list for your library requires a login with an administrative user role.
To create a custom showcase and carousel for your page, email helpdesk@northernwaters.org
Once a showcase has been created and the embed code published, email websitehelp@librarieswin.org to tell us where to place the carousel on your website.
Creating a carousel in Aspen
Book carousels on a website are created through Collection Spotlights. A user must have privileges in order to create a spotlight. Review these instructions on creating your own spotlight: https://help.aspendiscovery.org/help/promote/spotlights
Or if you would like assistance with creating a collection spotlight, complete this form and WVLS staff will create one for you.
Learn more
Carousel lists can also be created from the “My Lists” function where you would select specific books to be included on the carousel. This would be useful for a carousel displaying current book club picks for the year or other online curated book displays.
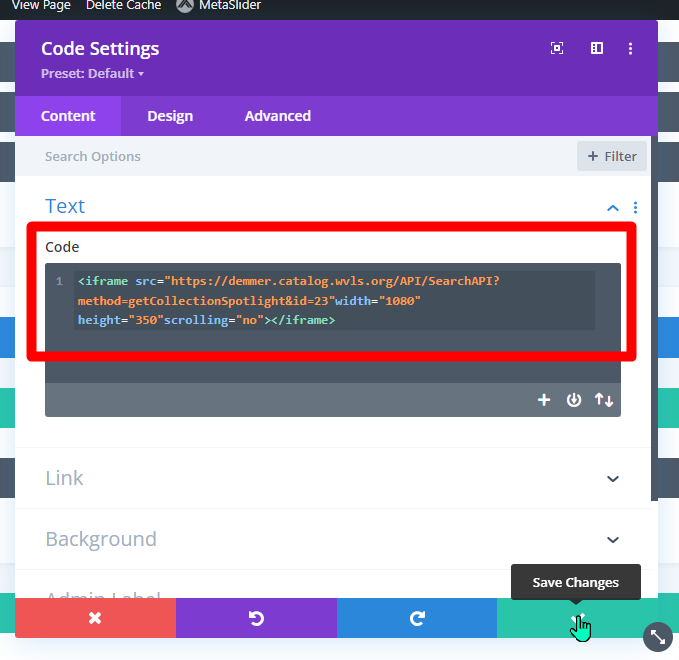
Once you have the spotlight created, Aspen will give you the <iframe> code which is what you will copy and paste into a module to display the carousel on the website.

If you do not yet have a carousel on your page:
1. Create a space for a new Code Module on your webpage and select one of the following types of Divi modules:
2. Copy and paste the entire code text above into the Code Module, click the green check mark, then save the page.

A cool feature of the Aspen Spotlight is you can create a list that natively contains multiple tabs, so you don’t need to use the Tabs module. The code for list itself will direct the list to display as a Tab.

And on the website it looks like:

Updating a carousel in Aspen
Book carousels on a website are created through Collection Spotlights. A user must have privileges in order to create a spotlight. Review these instructions on creating your own spotlight: https://help.aspendiscovery.org/help/promote/spotlights
Or if you would like assistance with creating a collection spotlight, complete this form and WVLS staff will create one for you.
Learn more
Carousel lists can also be created from the “My Lists” function where you would select specific books to be included on the carousel. This would be useful for a carousel displaying current book club picks for the year or other online curated book displays.
Once you have the spotlight created, Aspen will give you the <iframe> code which is what you will copy and paste into a module to display the carousel on the website.

If you do already have a carousel on your page:
1.Select the Code Module with the carousel you want to replace and click the gear icon to open the editor.
2. Copy and paste the entire code text above into the Code Module and click the green check mark, then save the page.

A cool feature of the Aspen Spotlight is you can create a list that natively contains multiple tabs, so you don’t need to use the Tabs module. The code for list itself will direct the list to display as a Tab.

And on the website it looks like: